MEMBUAT MATA DETIL DARI BRUSH DI ADOBE ILLUSTRATOR
Selasa, 23 Januari 2018
Tulis Komentar

Dalam tutorial hari ini saya akan menunjukkan cara membuat detil mata dari gambar saham di Adobe Illustrator. Kami akan bekerja dari beberapa lapisan kulit dasar di sekitar mata, hingga bulu mata, kemudian iris rinci dan bahkan alis dalam alur kerja vektor ini.
pengantar
Ketika saya membuat potret di waktu luang saya, saya sering melampaui apa yang dibutuhkan dalam hal merinci fitur utama ... yang tidak terlihat pada resolusi 100%. Saya melakukan ini lebih untuk kesenangan saya sendiri untuk vectoring daripada tujuan visual, tapi juga membantu saya untuk belajar bagaimana membuat fitur tanpa memerlukan stok sebagai referensi.
Dalam tutorial hari ini saya akan menunjukkan cara membuat detil mata dari gambar saham. Saya mendapatkan gambar saham ini dari Bundel Envato tahun lalu (tetap perhatikan mata Anda dari waktu ke waktu, harganya murah!), Namun Anda masih bisa mendapatkan citra saham ini dari Photodune .
Tip cepat sebelum kita mulai: jika Anda bekerja dengan dua mata dan bukan close up yang sedang saya lakukan hari ini, maka saya sarankan bekerja pada keduanya sekaligus, daripada menyelesaikannya secara terpisah. Alasannya adalah bahwa Anda akan menaungi dan memperlakukan keduanya sama dalam hal efek, warna dan Mode Blending. Jadi dengan itu dalam pikiran, mari kita mulai!

Langkah 1
Meskipun setiap orang memiliki metode skin shading mereka sendiri, saya akan melalui beberapa langkah pertama dengan Anda untuk bagaimana saya melakukannya. Untuk area gelap / gelap kulit, saya cenderung menggunakan bentuk warna padat yang dikurangi menjadi kekeruhan rendah. Bentuk awal yang akan saya gambar berada di atas dasar naungan yang sama (C = 0, M = 20, Y = 25, K = 5), namun akan diatur ke Mode Blending Multiply dengan Opacity 20%.
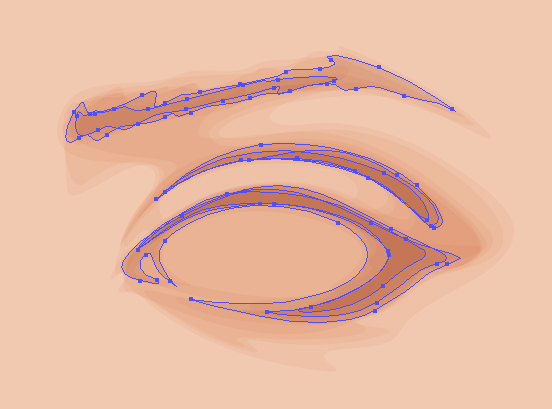
Bentuk awal akan mencakup bentuk dasar alis, lipatan untuk kelopak mata, dan lipatan di sekitar mata.Anda akan melihat bahwa saya telah membiarkan celah kelopak mata di bagian atas dan di bagian bawah.Perhatikan pula bentuk dasar alis yang tidak mulus, karena saya mengkompensasi goresan rambut yang akan diaplikasikan nanti.
Sebuah catatan singkat tentang lipatan mata dan keriput. Anda mungkin mengikuti setiap bentuk yang Anda lihat pada gambar saham, namun tujuannya lebih sesuai dengan potret yang Anda lakukan. Jadi, cobalah untuk tidak terlalu memperhatikan lipatan / keriput di sekitar sudut bawah dan sudut mata.


Kemudian saya menambahkan warna yang lebih gelap (C = 5, M = 0, Y = 35, K = 15) diatur ke Blending Mode Multiply dengan Opacity 25%. Hal ini dilakukan untuk menggelapkan bagian atas alis, lipatan kelopak mata, dan sekitar bagian luar mata, menyisakan ruang untuk sudut mata yang jauh lebih terang.

Langkah 2
Sekarang tambahkan highlight ke kulit. Saya menggunakan gradien atau Blends (Command + Alt + B) untuk highlight di kulit. Dalam kasus ini, saya menggunakan Blends, saat Anda menutup mata, dan Blend akan tampak lebih mulus karena bentuknya lebih sesuai.
Saya akan menggunakan warna kulit yang lebih ringan untuk bentuknya (C = 0, M = 10, Y = 14, K = 5).Blends memiliki bentuk yang besar diatur ke Opacity 0% dan yang lebih kecil diatur ke 100% untuk memberi kesan gradien transparan berbentuk. Ini diatur ke Spasi pada Specific and Steps at 15. Area utama yang harus ditonjolkan adalah tulang alis, sudut mata, dan kelopak mata.

Setelah selesai, saya telah mengatur Blends (Command + Alt + B) ke Blending Mode Screen dengan Opacity 50%.

Langkah 3
Dengan naungan yang digunakan untuk menonjolkan kulit (C = 0, M = 10, Y = 14, K = 5), saya akan menggambar bentuk bola mata dan sudut mata sebagai bentuk yang jauh lebih besar, yang akan tutup seluruh area termasuk garis air. Selalu hindari penggunaan putih dan hitam murni, karena tidak ada warna alami, terutama "kulit putih" mata orang! Bentuk ini akan diatur ke Blending Mode Screen dengan Opacity 40%.

Saya kemudian menggunakan gradien radial transparan dengan warna yang sama untuk bagian dalam mata, bola mata dan sudut mata diatur ke Blending Mode Screen dengan Opacity 20%.

Langkah 4
Sekarang untuk menambahkan gradien di sudut mata untuk menciptakan sedikit warna pink. Hal ini dilakukan dengan gradien radial mawar terbalik terbalik (C = 11, M = 46, Y = 37, K = 9) dengan pengaturan panel Tampilan di bawah ini.

Pengaturan serupa diterapkan di sekitar bagian dalam mata dan sudut mata dengan warna mawar yang sama, namun dengan warna solid bukan gradien seperti gambar di bawah ini.

Langkah 5
Untuk iris, saya akan menggunakan bahkan lingkaran yang dibuat dengan menggunakan Ellipse Tool (L) sambil menahan Shift + Alt.

Gandakan bentuk bola mata dan duplikat lingkaran. Gunakan ini untuk menghasilkan Clipping Mask (Command + 7) di dalam Clipping Mask. Meskipun Anda bisa melihat (di bawah) mengapa Anda menggunakan Clipping Mask dengan duplikat bola mata. Anda tidak akan melihat beberapa langkah lagi mengapa Anda melakukan ini untuk lingkaran, jadi tahanlah dengan saya.

Langkah 6
Untuk naungan dasar iris, saya akan memanfaatkan panel Appearance. Anda harus membiasakan diri dengan Add New Fill dan Duplicate Item untuk menambahkan setiap elemen. Aku akan membawa Anda melalui masing-masing elemen. Perhatikan screenshot untuk penempatan gradien, serta Blending Modes and Opacities.
Elemen pertama adalah menggunakan opsi Effects> Path> Offset Path untuk pupil dan iris. Lingkaran biru pertama (C = 85, M = 50, Y = 0, K = 0) menggunakan Offset Path ditunjukkan di bawah ini.

Untuk pupil, saya akan menggunakan warna biru tua (C = 100, M = 100, Y = 25, K = 90) diatur ke Offset Path -55pt dan -63pt.

Langkah 7
Sekarang untuk menambahkan gradien radial ke iris. Yang pertama berwarna putih sampai biru (C = 100, M = 95, Y = 5, K = 0) dan Offset Path -3pt.

Selanjutnya, hijau / biru (C = 80, M = 10, Y = 45, K = 0) sampai biru tua (C = 100, M = 100, Y = 25, K = 90) dan Offset Path -2pt.

Selanjutnya, hijau (C = 50, M = 0, Y = 100, K = 0) sampai biru tua (C = 100, M = 100, Y = 25, K = 90) dan Offset Path -2pt.

Dan akhirnya, putih menjadi biru tua (C = 100, M = 100, Y = 25, K = 90) dan Offset Path of -2pt untuk menggelapkan pinggiran di sekitar iris.

Langkah 8
Saya akan menggunakan efek lain sekarang, yaitu Effect> Transform & Distort> Zig Zag. Inilah salah satu alasan mengapa saya menggunakan Clipping Mask di dalam Clipping Mask. Tanpa lingkaran Clipping Mask, efek Zig Zag tidak akan terkandung di dalam iris.

Langkah 9
Saya akan menduplikat dua bentuk besar untuk bola mata dan menambahkan biru tua (C = 100, M = 100, Y = 25, K = 90) gradien radial transparan terbalik untuk membuat bayangan pada bola mata. Hal ini penting karena bola mata tidak rata. Anda harus tumpang tindih dengan bentuk-bentuk ini di atas iris Anda. Saya sudah mengaturnya ke Blending Mode Multiply dan Opacity 40%.

Langkah 10
Sekarang untuk menambahkan bentuk untuk eyeliner. Ini akan berada di sepanjang bagian atas garis bulu mata dan di sudut mata. Saya juga akan menggunakan salah satu bentuk untuk mengikuti bagian dalam mata untuk membantu menambahkan lebih banyak definisi. Ini akan memiliki fill coklat gelap (C = 50, M = 70, Y = 80, K = 95) dan diatur ke Blending Mode Multiply dengan Opacity 30%. Saya juga menggunakan warna yang sama untuk menambahkan definisi lebih lanjut pada lipatan kelopak mata, namun bentuk ini diatur ke Mode Blending Multiply dengan Opacity 10%.

Langkah 11
Saya akan menggunakan coklat gelap yang sama untuk menciptakan gradien radial transparan untuk sudut mata dan bayangan tambahan pada lipatan kelopak mata. Sudut mata akan diset ke Blending Mode Multiply dengan Opacity 50%. Yang satu untuk lipatan kelopak mata akan diatur ke Blending Mode Color Burn dengan Opacity 100%.

Langkah 12
Saya akan menggunakan Profil di dalam CS5, namun jika Anda memiliki versi Illustrator sebelumnya, Anda dapat menggunakan sikat seni dari tutorial sikat terinspirasi Lebar profil saya. Saya akan menggunakan profil lebar 5.
Saat Anda menggambar bulu mata, lihatlah mereka karena lebih banyak bentuk J dan C yang berasal dari garis bulu mata. Bagian paling tebal dari sikat akan berasal dari garis bulu mata dengan garis tertipis ke ujung cambukannya. Saya akan menggunakan dark brown sebagai stroke dan memiliki 5pt Stroke Weight.Bulu mata diatur ke Mode Blending Multiply, Opacity 90%, dan kemudian dikelompokkan sekali dilakukan (Command + G).

Bulu mata bagian bawah menggunakan Profil Lebar yang sama dan bentuk J dan C yang sama. Namun mereka memiliki 3pt Stroke Weight dan diatur ke Blending Mode Multiply dan Opacity 50%.

Saya akan menambahkan highlight ke bulu mata dengan medium / coklat muda (C = 50, M = 70, Y = 80, K = 0), 3pt Stroke Weight diatur ke Blending Mode Screen dengan Opacity 50%.

Langkah 13
Alis menggunakan metode yang sama namun ada goresan yang dilapisi pada alas. Dasar dalam kasus ini adalah tiga bentuk coklat tua yang disetel ke Blending Mode Multiply dengan Opacity 15%. Kemudian gunakan Width Profile 5 dengan Stroke Weight 6pt diset ke Blending Mode Multiply dan Opacity 50% untuk untaian awal. Kemudian oleskan sama dengan 10pt Stroke Weight di alis untuk menggelapkan lebih jauh dengan setting yang sama.

Langkah 14
Sekarang kita memiliki dasar-dasar mata, saya akan menambahkan beberapa rincian lebih lanjut untuk itu.Langkah pertama adalah menambahkan lebih detail ke iris. Dengan menggunakan sikat "Lebar Profile 5", tambahkan beberapa goresan biru tua (C = 100, M = 100, Y = 25, K = 50) dengan Stroke Weight 5pt di sekitar tepi iris dan pupil. Ini akan memiliki Blending Mode of Color Burn dan Opacity 20%. Kelompokkan mereka sekali selesai (Command + G).
Kemudian tambahkan beberapa highlight ke bagian bawah iris dengan sikat "Lebar Profil 1" menggunakan warna hijau muda (C = 20, M = 0, Y = 100, K = 0), 5pt stroke. Ini akan diatur ke Blending Mode Color Dodge dan Opacity 30%.

Setelah semuanya dikelompokkan (Command + G), seret dan lepaskan mereka ke dalam lingkaran kelompok Kliping Mask.

Langkah 15
Saya telah menambahkan beberapa baris biru (C = 70, M = 15, Y = 0, K = 0) di sepanjang garis air dan untuk membantu menentukan sudut mata dan bersinar di dalamnya. Hal ini dilakukan dengan sikat "Lebar Profil 1" dengan Berat Stroke 5pt yang disetel ke Blending Mode Color Dodge dan Opacity 50%.

Langkah 16
Saya akan menambahkan sinar ke mata dengan gradien radial transparan biru terang (C = 10, M = 0, Y = 0, K = 0). Lakukan bentuk bulat dasar di bola mata dengan tepi atas yang kasar. Hal ini karena sorotan di mata akan terdistorsi oleh bulu mata yang sangat sedikit.

Langkah 17
Akhirnya, saya akan menambahkan beberapa gradien magenta transparan magenta di sekitar mata yang disetel ke Blending Mode Color Burn. Yang pertama difokuskan di sekitar sudut mata.

Kemudian saya menambahkan dua gradien lebih lanjut dengan warna luar oranye ke lipatan kelopak mata dan di bawah mata.

Kesimpulan
Ini hanyalah salah satu dari banyak cara untuk menggambarkan sebuah mata pada vektor. Apakah ada cara Anda akan mengubah prosesnya? Saat mengikuti gambar saham, usahakan jangan sampai berubah bentuknya menurut bentuknya, warnanya dengan warna ... tambahkan beberapa elemen Anda sendiri agar terlihat lebih unik.
Jika Anda ingin mencoba lebih banyak gaya eyeshadow, lihat tutorial Retro Styling saya.

Belum ada Komentar untuk "MEMBUAT MATA DETIL DARI BRUSH DI ADOBE ILLUSTRATOR"
Posting Komentar